IMPLEMENTATION
Technology
It was clear from the beginning that the new tool would be part of the existing Tamarin Prover front-end. The front-end is based on a webview, so the new tool, too, had to be implemented with HTML, SVG, CSS and JavaScript. To make development more convenient and secure, we used Typescript instead of Javascript. The entire application is ultimately based on React. The following key technologies and libraries were used:
Graph
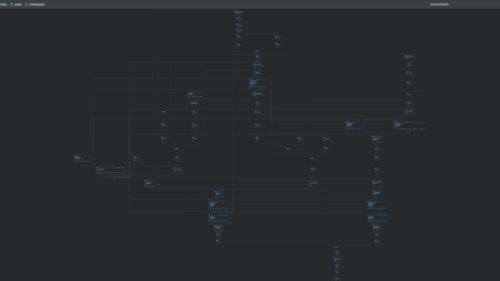
The biggest challenge was the layouting and rendering of the graph. The graph is transferred from the backend as JSON and parsed. Afterwards, the graph needs to be displayed clearly, correctly and in a visually appealing way.
The implementation was based on the algorithm of the dot graph rendering. In short, the graph is loaded and then analyzed. Based on their relationships , the graph nodes are sorted into a grid from bottom to top. Then, the edges are segmented and, if necessary, invisible auxiliary nodes are inserted into the graph to guide the edges correctly.
The analyzed and structured graph is rendered as a hierarchy of React components in a SVG component. The inside of the nodes is HTML in the SVG.
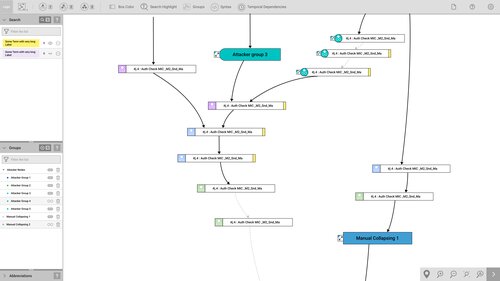
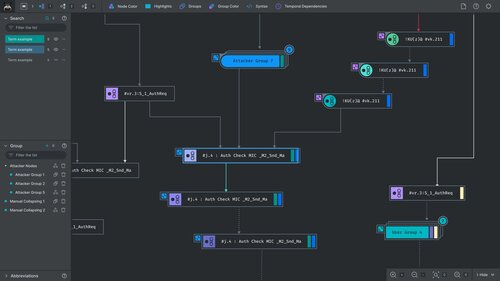
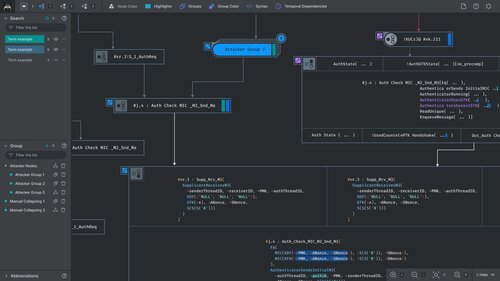
A graph in the new Tamarin Graph front-end.
Features
Navigation
Users can move the graph using the mouse. It is also possible to zoom in and out using either the mouse or buttons. The view can also be reset.
Levels of detail
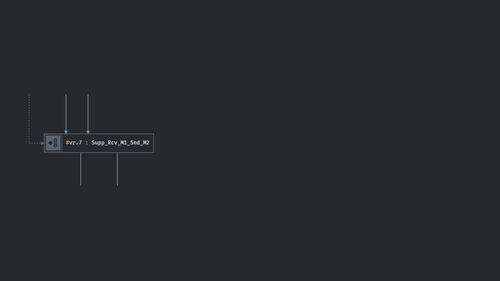
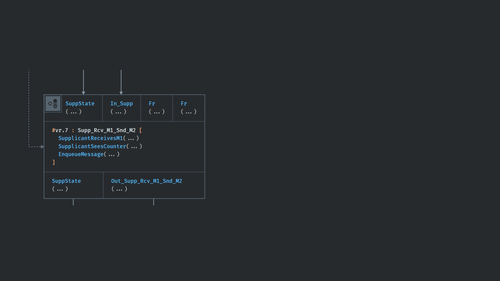
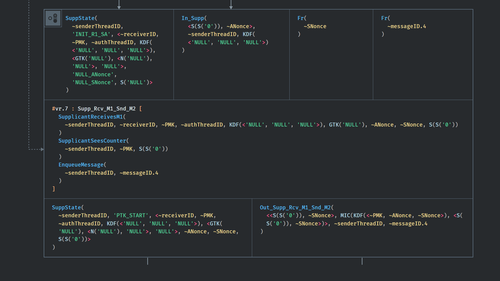
The nodes of the graph can be displayed in three different levels of detail.
Level of detail 1: Only the name of the node is displayed.
Level of detail 2: The names of the premises, conclusions and actions are also displayed.
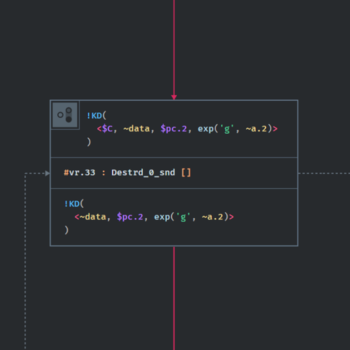
Level of detail 3: The complete parameters are displayed (most detailed representation of a node).