IMPLEMENTIERUNG
Technologie
Es war von Anfang an klar, dass das neue Tool Teil des bestehenden Frontends des Tamarin Provers wird. Das Frontend basiert auf einer Webview, also mussten auch das neue Tool mit HTML, SVG, CSS und Javascript umgesetzt werden. Damit die Entwicklung komfortabler und sicherer wird, wurde statt Javascript in Typescript entwickelt. Die ganze Anwendung basiert letzten Endes auf React. Folgende Schlüssel-Technologien und Libraries wurden genutzt:
Graph
Die größte Herausforderung bestand im Layouting und Rendering des Graphen. Vom Backend wird der Graph als JSON übermittelt und geparsed. Anschließend gilt es den Graphen übersichtlich, korrekt und visuell ansprechend darzustellen.
Bei der Implementierung orientierte man sich an dem Algorithmus des dot-Graph-Rendering. Kurz gesagt, der Graph wird geladen und anschließend analysiert. Die Graphknoten werden anhand ihrer Beziehungen von unten nach oben reihenweise in ein Gitter einsortiert. Danach werden die Kanten segmentiert und falls notwendig unsichtbare Hilfsknoten in den Graphen eingebaut, um die Kanten korrekt zu führen.
Der analysierte und strukturierte Graph wird dann als Hierarchie von React-Komponenten in ein SVG gerendert. Das Innere der Knoten wiederum ist HTML im SVG.
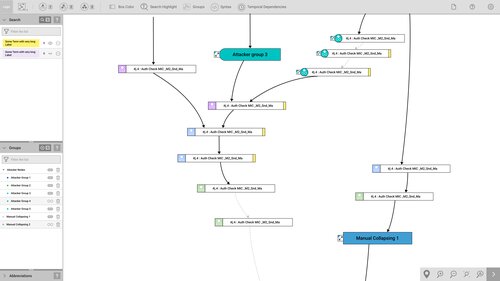
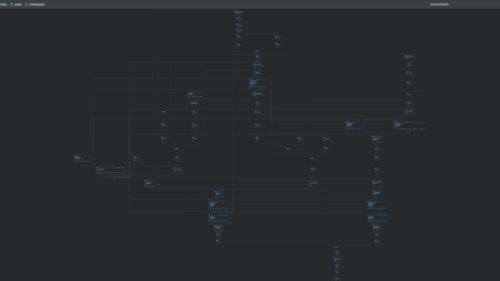
Ein Graph im neuen Tamarin Graph Frontend.
Features
Navigation
Der Graph kann mittels der Maus bewegt werden. Außerdem kann man hinein- und herauszoomen, per Maus und per Buttons. Ebenso gibt es die Möglichkeit die Ansicht zurückzusetzen.
Detailstufen
Die Knoten des Graphen können in drei verschiedenen Detailstufen angezeigt werden.
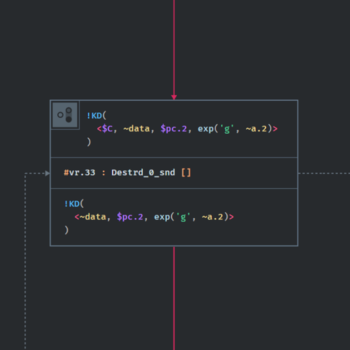
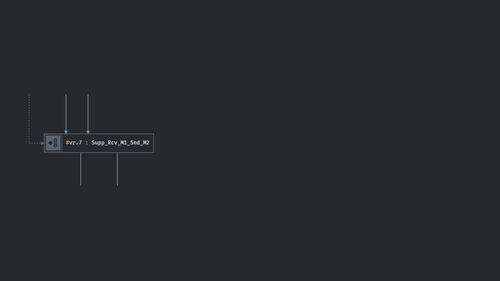
Detailstufe 1: Nur der Name des Knoten wird angezeigt.
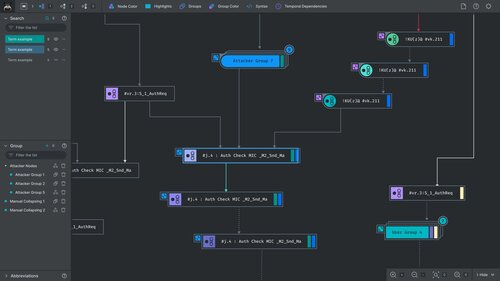
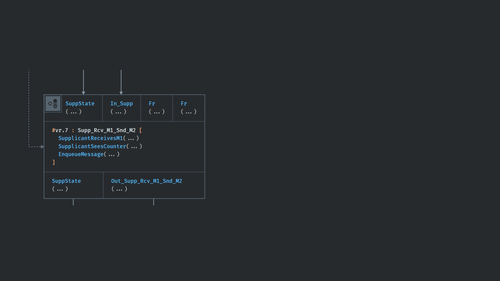
Detailstufe 2: Zusätzlich werden die Namen der Vor- und Nachbedingungen sowie Aktionen angezeigt.
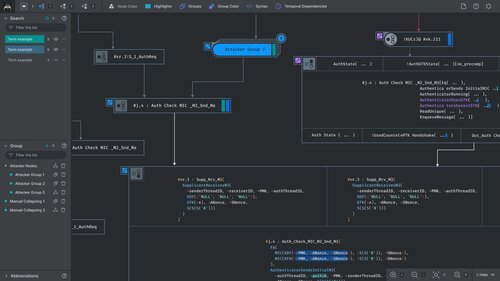
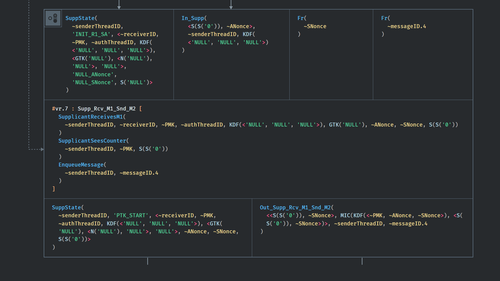
Detailstufe 3: Mit der Anzeige der vollständigen Parameter erreicht ein Knoten die detailreichste Darstellung.